手把手教你利用 github桌面版 实现个人在线访问网站Web
(编辑:jimmy 日期: 2026/1/30 浏览:2)
第一次发帖,求各位大佬指教一般我们搭建个人的网站,如果只是本地访问的话很简单,但是我们实现在线访问的时候需要搭建服务器和域名等操作,及其的复杂。

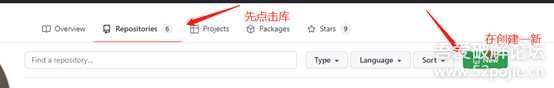
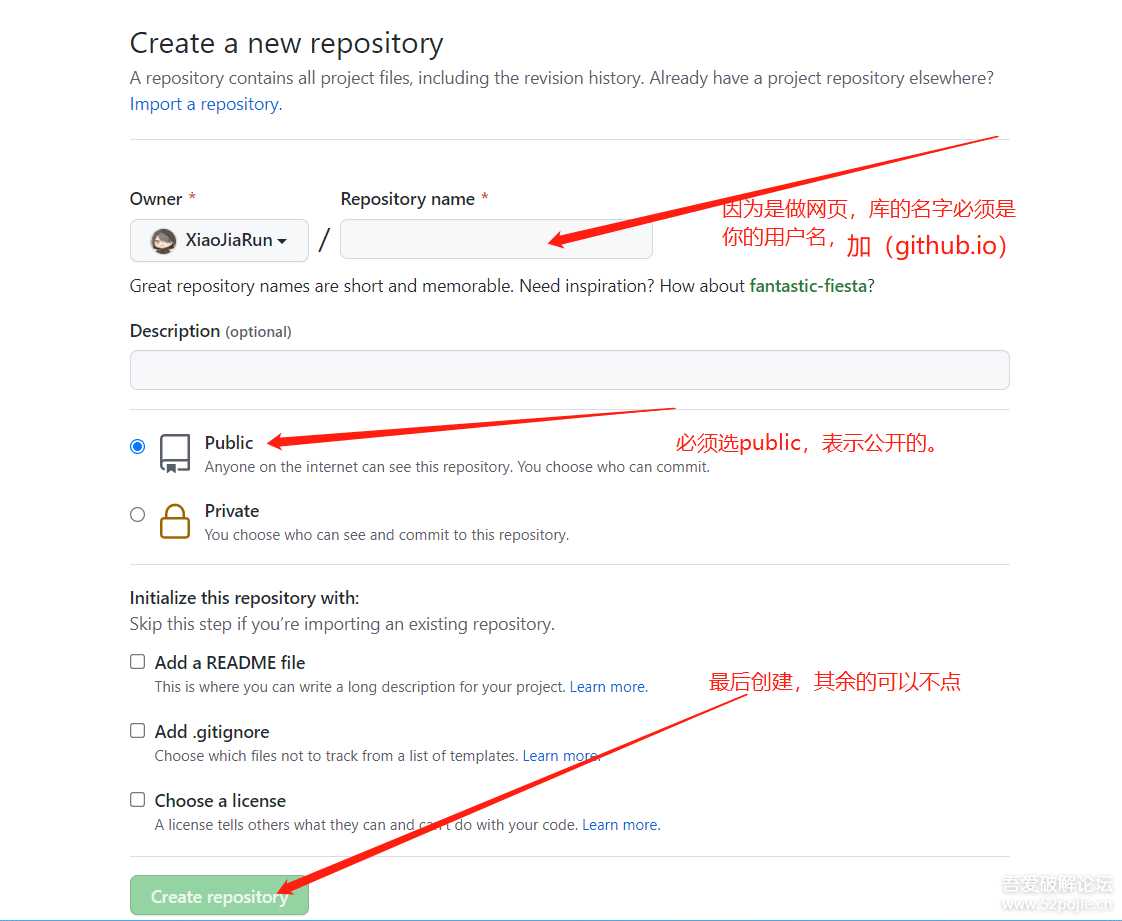
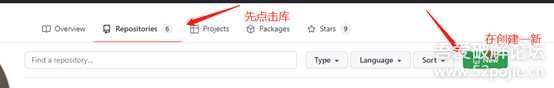
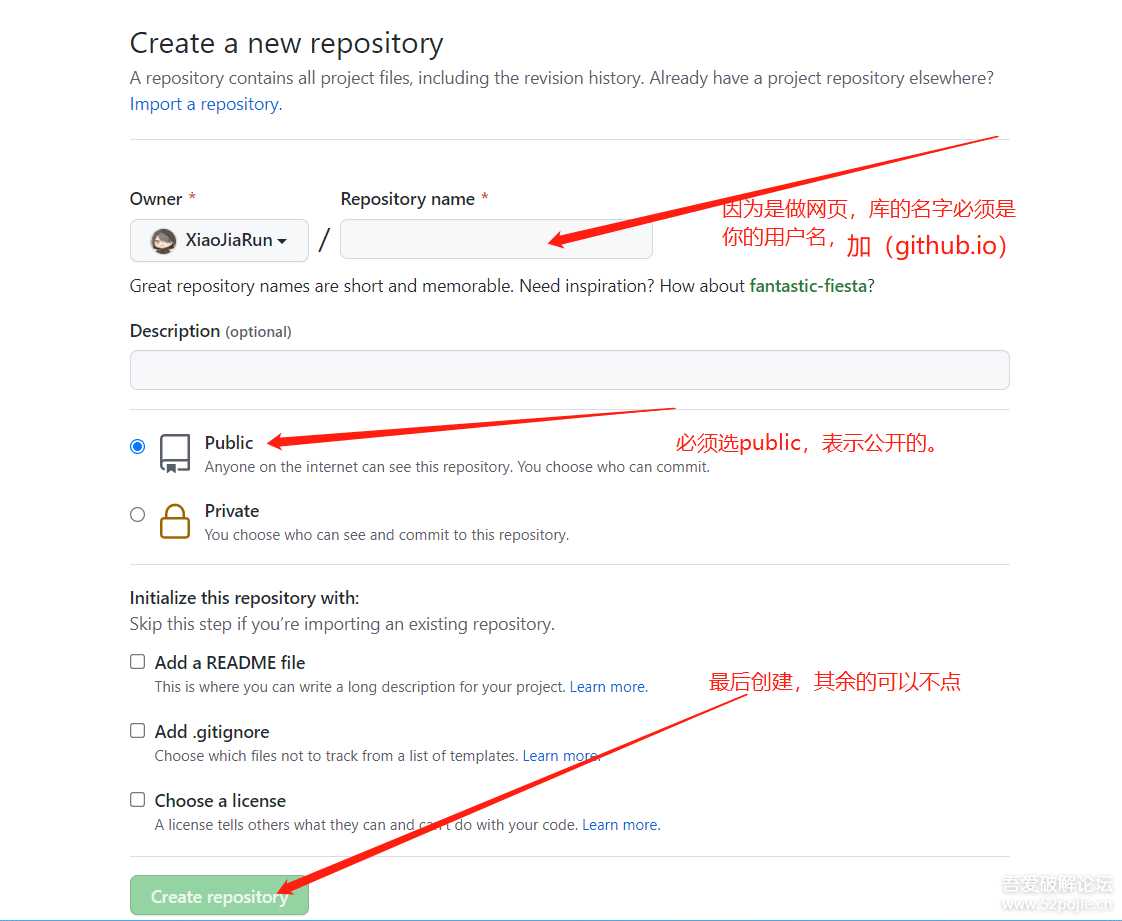
3.正式开始,先创建一个库,注意创建库的名字必须与你的github用户名相同在加(.github.io)
其中由于做访问网站,你的库名必须是(用户名.github.io)
例如你的用户名是wuai,则你库名应该是(wuai.github.io) 访问地址同样也是库名。


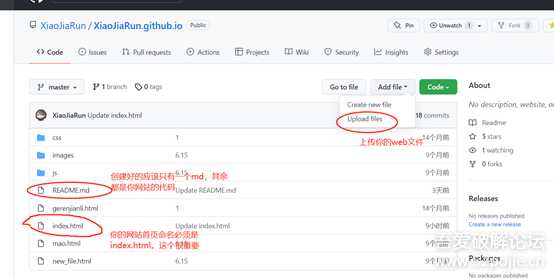
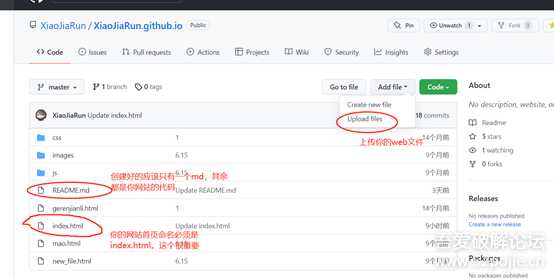
4.关于你上传的网站代码的注意事项。(网页上传代码方式)

网页的方法完成了,下面是利用桌面版的使用。

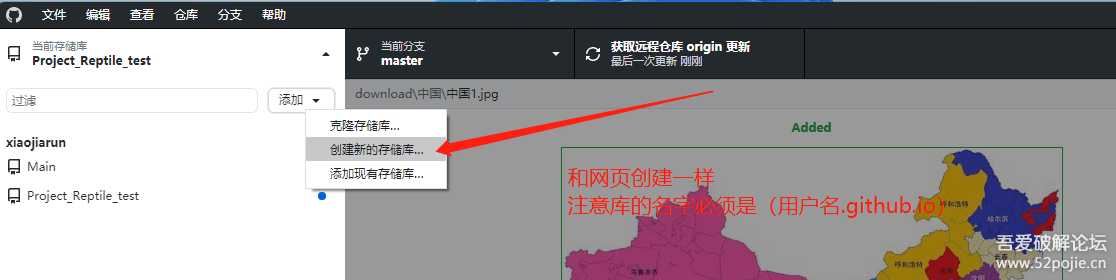
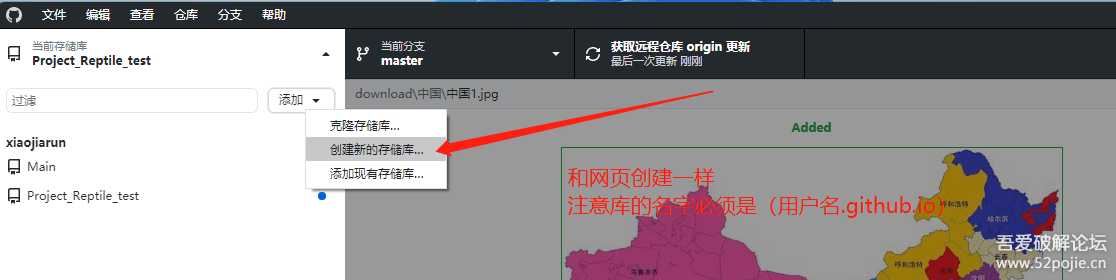
github桌面版的使用:利用你的本地代码文件直接上传到github
注意:你的库的名字必须和之前的一样,以及库的权限必须是public
软件阿里云链接:https://www.aliyundrive.com/s/CsvxmwZorsc
github桌面版可以直接将网页文件上传到github仓库,相对网页来说比较简单。
![]()
下来就是完成了,你可以上传一个网页代码试试,
我的个人网页:XiaoJiaRun.github.io
搬运吾爱的圈小猫,希望你们都能成功:https://xiaojiarun.github.io/mao.html

图片2.png
3.正式开始,先创建一个库,注意创建库的名字必须与你的github用户名相同在加(.github.io)
其中由于做访问网站,你的库名必须是(用户名.github.io)
例如你的用户名是wuai,则你库名应该是(wuai.github.io) 访问地址同样也是库名。

图片1.png

dc2f822125874fad88a9a48f9e513d3.png
4.关于你上传的网站代码的注意事项。(网页上传代码方式)

图片4.png
网页的方法完成了,下面是利用桌面版的使用。

d680a4d726690d372baf90c55924928.png
github桌面版的使用:利用你的本地代码文件直接上传到github
注意:你的库的名字必须和之前的一样,以及库的权限必须是public
软件阿里云链接:https://www.aliyundrive.com/s/CsvxmwZorsc
github桌面版可以直接将网页文件上传到github仓库,相对网页来说比较简单。
下来就是完成了,你可以上传一个网页代码试试,
我的个人网页:XiaoJiaRun.github.io
搬运吾爱的圈小猫,希望你们都能成功:https://xiaojiarun.github.io/mao.html
上一篇:Execl拆分工具